将 Pure 引入你的页面
你可以借助 free unpkg CDN 添加 Pure ,而无需下载到本地。将下面的<link>内容直接复制添加到页面的<head>部分即可。
<link rel="stylesheet" href="https://unpkg.com/purecss@2.0.3/build/pure-min.css" integrity="sha384-CCTZv2q9I9m3UOxRLaJneXrrqKwUNOzZ6NGEUMwHtShDJ+nCoiXJCAgi05KfkLGY" crossorigin="anonymous"><meta name="viewport" content="width=device-width, initial-scale=1">
Pure的栅格系统非常简单。你可以使用.pure-g创建行, 使用pure-u-*创建列。
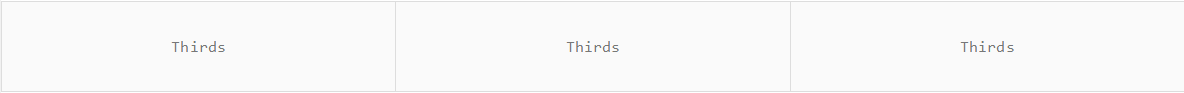
下面是1行3列的栅格:
<div class="pure-g">
<div class="pure-u-1-3"><p>Thirds</p></div>
<div class="pure-u-1-3"><p>Thirds</p></div>
<div class="pure-u-1-3"><p>Thirds</p></div>
</div>
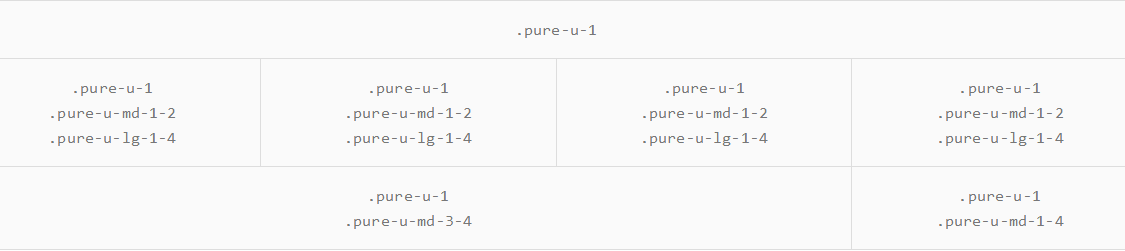
Pure的栅格系统是移动设备优先和响应式的, 你也可以自定义CSS媒体查询和栅格的class名,我们先来看个普通使用的例子。
首先引入grids-responsive.css:
<!--[if lte IE 8]>
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-old-ie-min.css">
<![endif]-->
<!--[if gt IE 8]><!-->
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-min.css">
<!--<![endif]-->
下面是grids-responsive.css文件中默认的响应判断:
| 关键词 | CSS 媒体查询 | 适用于 | Class名 |
|---|---|---|---|
| 无 | 无 | 所有 | .pure-u-* |
sm |
@media screen and (min-width: 35.5em) |
≥ 568px | .pure-u-sm-* |
md |
@media screen and (min-width: 48em) |
≥ 768px | .pure-u-md-* |
lg |
@media screen and (min-width: 64em) |
≥ 1024px | .pure-u-lg-* |
xl |
@media screen and (min-width: 80em) |
≥ 1280px | .pure-u-xl-* |
下面是例子: