学习Pure栅格系统
Pure栅格系统使用简单且功能强悍。几个简单的概念需要知道:
- 栅格class 与 单元格class
-
Pure栅格系统有两种class组成:栅格 class(
pure-g) 和 单元格 (pure-u或pure-u-*)。栅格类似Excel的表格,由单元格组成。 - 单元格的宽度是分数
-
单元格用不同的class名表示宽度。比如
pure-u-1-2表示宽1/2即50%, 同样pure-u-1-5表示宽1/5即20%。 - 栅格的所有子元素必须是单元格
-
栅格,即class名包含
pure-g的元素,它的子元素必须是单元格,即class名包含pure-u或pure-u-*的元素。 - 内容在单元格中
- 所有需要显示的内容都要放在单元格中。这样才能保证内容正确的显示。
看一个简单的栅格包含3列:
<div class="pure-g">
<div class="pure-u-1-3"><p>Thirds</p></div>
<div class="pure-u-1-3"><p>Thirds</p></div>
<div class="pure-u-1-3"><p>Thirds</p></div>
</div>栅格单元格大小
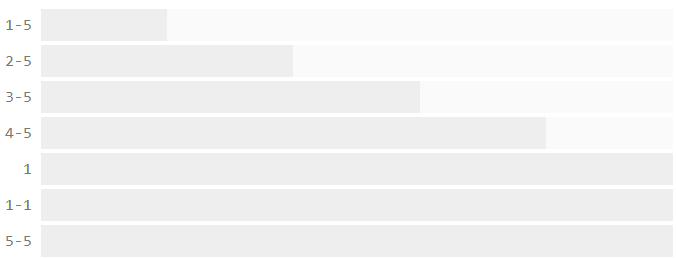
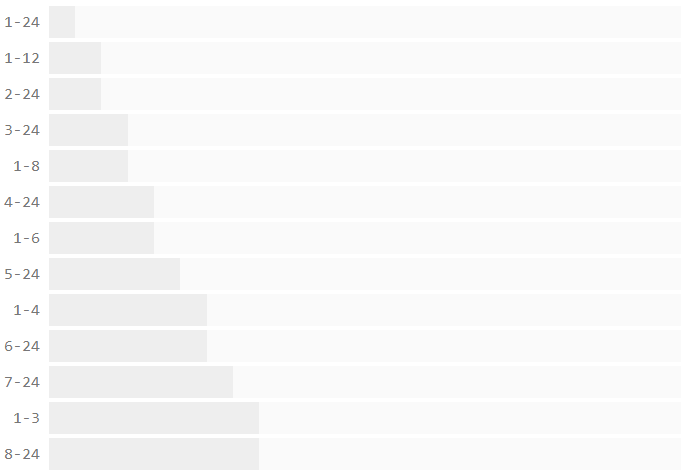
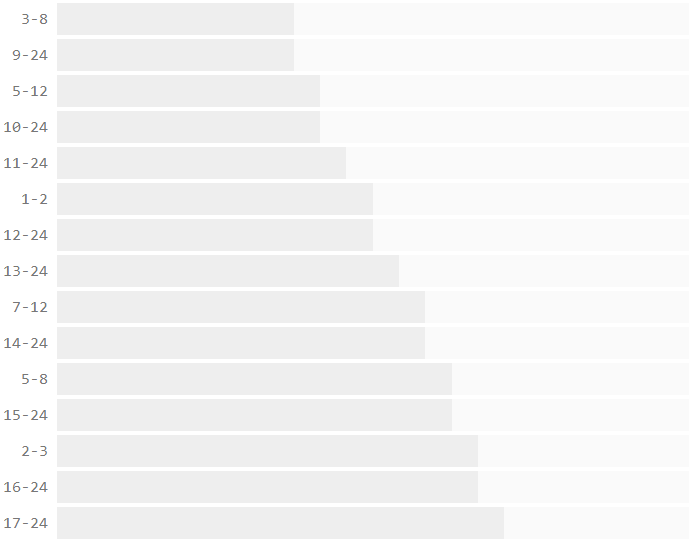
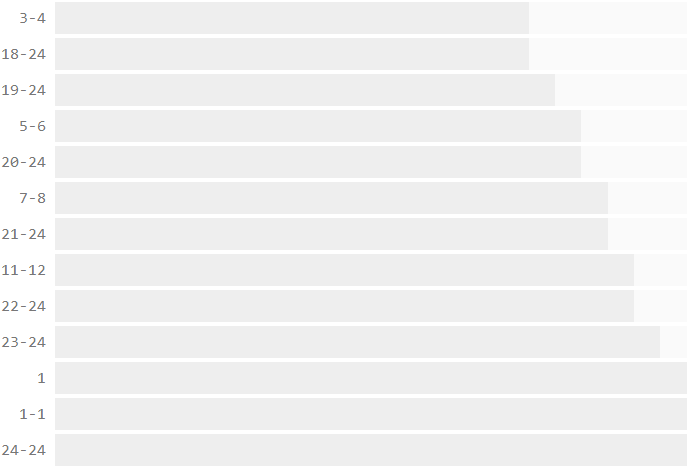
Pure栅格默认支持5列和24列。下图列出了可以替换单元格class名pure-u-*中*的分数。比如用1-2替换*,class名就是pure-u-1-2,表示宽1/2,即50%。
基于5列的单元格

基于24列的单元格



自定义单元格大小
我们正在开发可自定义Pure栅格的工具。现在可用的是一个较低级的工具:重新生产栅格插件,我们用它生成Pure的内建单元格的大小。
Pure响应式栅格
Pure同时提供一个移动设备优先的响应式的栅格系统,通过添加class名即可使用。它是一个强大并灵活的系统,基于默认的栅格系统。
在页面中引用
因为媒体查询不能被覆盖,所以我们没有在pure.css中直接引用栅格系统。你需要引入单独的CSS文件。把下面的<link>引入页面即可。
<!--[if lte IE 8]>
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-old-ie-min.css">
<![endif]-->
<!--[if gt IE 8]><!-->
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-min.css">
<!--<![endif]-->
尽管Pure栅格系统设计为移动设备优先,但是你可能也希望用户使用IE8或更旧的IE版本也能正常浏览。那么判断用户浏览器后引入这个文件即可grids-responsive-old-ie.css。
非响应式 vs. 响应式
通过例子看下两者的区别。下面代码是一组非响应式的栅格,在任何屏幕上宽度都是width: 33.33%。
<div class="pure-g">
<div class="pure-u-1-3"> ... </div>
<div class="pure-u-1-3"> ... </div>
<div class="pure-u-1-3"> ... </div>
</div>
下面是一组响应式栅格,元素在小屏幕上宽width: 100%,在中等屏幕变为width: 33.33%。
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-3"> ... </div>
<div class="pure-u-1 pure-u-md-1-3"> ... </div>
<div class="pure-u-1 pure-u-md-1-3"> ... </div>
</div>默认的媒体查询
那么大、中、小屏幕如何区分呢?Pure通过媒体查询进行判断,默认列表如下:
| 关键词 | CSS 媒体查询 | 适用于 | Class名 |
|---|---|---|---|
| 无 | 无 | 所有 | .pure-u-* |
sm |
@media screen and (min-width: 35.5em) |
≥ 568px | .pure-u-sm-* |
md |
@media screen and (min-width: 48em) |
≥ 768px | .pure-u-md-* |
lg |
@media screen and (min-width: 64em) |
≥ 1024px | .pure-u-lg-* |
xl |
@media screen and (min-width: 80em) |
≥ 1280px | .pure-u-xl-* |
相对长度单位
同志们都看到了,我们用em作为媒体查询的宽度单位,而不是px。这是考虑到媒体查询能适应网页的缩放,不懂的请看这。
1em == 16px *
* em 转 px 是基于浏览器的默认字体大小,一般是16px,但是也可能在浏览器设置里被修改了。
响应式栅格的实例
我们创建一个包含4个单元格的栅格。每个单元格在小屏幕上宽width: 100%,中屏幕width: 50%,大屏幕width: 25%。
对应小屏幕的class是.pure-u-1,中屏幕.pure-u-md-1-2,大屏幕 .pure-u-lg-1-4。缩放浏览器可以看到效果。
